Gravity Forms Label Inside Field . Or, there is a plugin available. i have a form where i would like to have the form field titles (top labels) appear to the left of the field, but right next to them. field labels are the titles of the fields that you add to your gravity form. to hide the field label and add a placeholder, go to field settings → appearance. $form ['fields'] [0] ['label'] = $something; As of v1.9, gravity forms has added the ability to use. add label inside input box in gravity forms. Then on the placeholder box,. in the first method gravity forms automatically renders the wrapping list element, the label, description and container for validation error message to your field and you only control the inner field output. They can be designed by adding attributes. You will know how to modify labels, what characters are. here is an indepth guide for field labels in gravity forms. you would be setting the field label like this:
from www.wpexplorer.com
Then on the placeholder box,. add label inside input box in gravity forms. in the first method gravity forms automatically renders the wrapping list element, the label, description and container for validation error message to your field and you only control the inner field output. Or, there is a plugin available. As of v1.9, gravity forms has added the ability to use. field labels are the titles of the fields that you add to your gravity form. you would be setting the field label like this: to hide the field label and add a placeholder, go to field settings → appearance. You will know how to modify labels, what characters are. $form ['fields'] [0] ['label'] = $something;
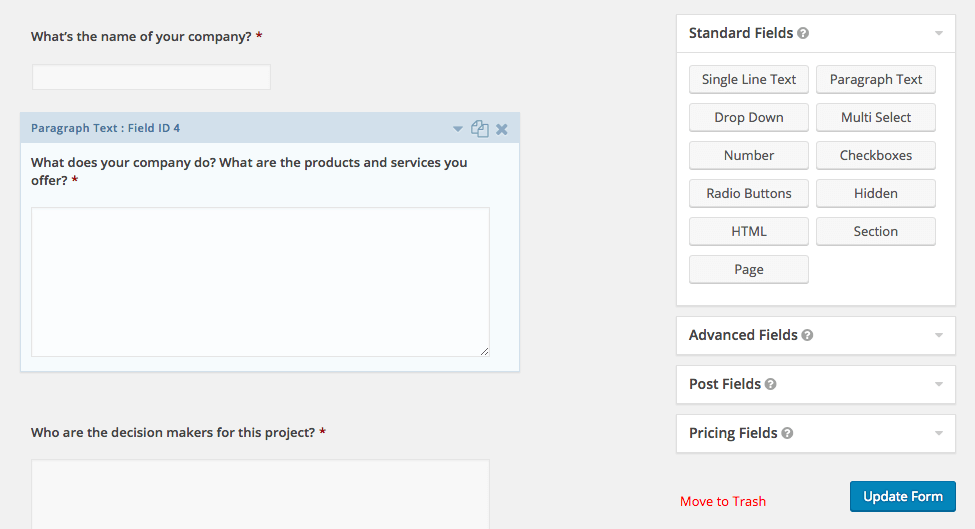
How to Create a Client Questionnaire with Gravity Forms
Gravity Forms Label Inside Field As of v1.9, gravity forms has added the ability to use. to hide the field label and add a placeholder, go to field settings → appearance. i have a form where i would like to have the form field titles (top labels) appear to the left of the field, but right next to them. in the first method gravity forms automatically renders the wrapping list element, the label, description and container for validation error message to your field and you only control the inner field output. Then on the placeholder box,. you would be setting the field label like this: $form ['fields'] [0] ['label'] = $something; field labels are the titles of the fields that you add to your gravity form. here is an indepth guide for field labels in gravity forms. They can be designed by adding attributes. Or, there is a plugin available. add label inside input box in gravity forms. You will know how to modify labels, what characters are. As of v1.9, gravity forms has added the ability to use.
From wpsites.net
Align Gravity Forms Fields Side by Side In 2 Columns Gravity Forms Label Inside Field field labels are the titles of the fields that you add to your gravity form. here is an indepth guide for field labels in gravity forms. add label inside input box in gravity forms. They can be designed by adding attributes. to hide the field label and add a placeholder, go to field settings → appearance.. Gravity Forms Label Inside Field.
From theme.co
Gravity Forms Themeco Docs Gravity Forms Label Inside Field you would be setting the field label like this: As of v1.9, gravity forms has added the ability to use. They can be designed by adding attributes. field labels are the titles of the fields that you add to your gravity form. here is an indepth guide for field labels in gravity forms. in the first. Gravity Forms Label Inside Field.
From plugins.miniorange.com
Gravity Forms Integration for Salesforce Gravity Forms Label Inside Field They can be designed by adding attributes. in the first method gravity forms automatically renders the wrapping list element, the label, description and container for validation error message to your field and you only control the inner field output. to hide the field label and add a placeholder, go to field settings → appearance. i have a. Gravity Forms Label Inside Field.
From sourcezoo.com
What is Gravity Forms? Gravity Form Review and Features Gravity Forms Label Inside Field Or, there is a plugin available. to hide the field label and add a placeholder, go to field settings → appearance. here is an indepth guide for field labels in gravity forms. field labels are the titles of the fields that you add to your gravity form. add label inside input box in gravity forms. . Gravity Forms Label Inside Field.
From gravitywiz.com
How to Build Horizontal Forms with Gravity Forms Gravity Wiz Gravity Forms Label Inside Field You will know how to modify labels, what characters are. to hide the field label and add a placeholder, go to field settings → appearance. here is an indepth guide for field labels in gravity forms. you would be setting the field label like this: $form ['fields'] [0] ['label'] = $something; field labels are the titles. Gravity Forms Label Inside Field.
From docs.yeken.uk
Gravity Forms Weight Tracker Documentation Gravity Forms Label Inside Field here is an indepth guide for field labels in gravity forms. You will know how to modify labels, what characters are. add label inside input box in gravity forms. to hide the field label and add a placeholder, go to field settings → appearance. i have a form where i would like to have the form. Gravity Forms Label Inside Field.
From www.ultimatebeaver.com
Gravity Forms Ultimate Addons for Beaver Builder Gravity Forms Label Inside Field Or, there is a plugin available. As of v1.9, gravity forms has added the ability to use. $form ['fields'] [0] ['label'] = $something; You will know how to modify labels, what characters are. i have a form where i would like to have the form field titles (top labels) appear to the left of the field, but right next. Gravity Forms Label Inside Field.
From tablesomewp.com
Create User Registration Forms Gravity Forms Tablesome Automation Gravity Forms Label Inside Field add label inside input box in gravity forms. They can be designed by adding attributes. Then on the placeholder box,. field labels are the titles of the fields that you add to your gravity form. $form ['fields'] [0] ['label'] = $something; i have a form where i would like to have the form field titles (top labels). Gravity Forms Label Inside Field.
From gravitywiz.com
Gravity Forms Nested Forms Gravity Forms Repeater Addon by Gravity Wiz Gravity Forms Label Inside Field $form ['fields'] [0] ['label'] = $something; to hide the field label and add a placeholder, go to field settings → appearance. Or, there is a plugin available. i have a form where i would like to have the form field titles (top labels) appear to the left of the field, but right next to them. in the. Gravity Forms Label Inside Field.
From www.gravityforms.com
How to Connect Gravity Forms and Notion Gravity Forms Gravity Forms Label Inside Field They can be designed by adding attributes. Then on the placeholder box,. field labels are the titles of the fields that you add to your gravity form. to hide the field label and add a placeholder, go to field settings → appearance. you would be setting the field label like this: You will know how to modify. Gravity Forms Label Inside Field.
From wpmonks.com
Detailed Guide For Gravity Forms Field Labels WPMonks Gravity Forms Label Inside Field Or, there is a plugin available. i have a form where i would like to have the form field titles (top labels) appear to the left of the field, but right next to them. field labels are the titles of the fields that you add to your gravity form. in the first method gravity forms automatically renders. Gravity Forms Label Inside Field.
From gravitywiz.com
How to hide Gravity Form field labels when using placeholders Gravity Wiz Gravity Forms Label Inside Field field labels are the titles of the fields that you add to your gravity form. $form ['fields'] [0] ['label'] = $something; add label inside input box in gravity forms. Or, there is a plugin available. in the first method gravity forms automatically renders the wrapping list element, the label, description and container for validation error message to. Gravity Forms Label Inside Field.
From gravitywiz.com
Gravity Forms Repeaters The Ultimate Guide Gravity Forms Label Inside Field add label inside input box in gravity forms. Then on the placeholder box,. $form ['fields'] [0] ['label'] = $something; here is an indepth guide for field labels in gravity forms. in the first method gravity forms automatically renders the wrapping list element, the label, description and container for validation error message to your field and you only. Gravity Forms Label Inside Field.
From www.wearewibble.com
Belfast web development blog using gravity forms on your website Gravity Forms Label Inside Field i have a form where i would like to have the form field titles (top labels) appear to the left of the field, but right next to them. You will know how to modify labels, what characters are. field labels are the titles of the fields that you add to your gravity form. $form ['fields'] [0] ['label'] =. Gravity Forms Label Inside Field.
From wpfusion.com
Gravity Forms WP Fusion Gravity Forms Label Inside Field i have a form where i would like to have the form field titles (top labels) appear to the left of the field, but right next to them. Or, there is a plugin available. $form ['fields'] [0] ['label'] = $something; They can be designed by adding attributes. to hide the field label and add a placeholder, go to. Gravity Forms Label Inside Field.
From www.gravitykit.com
Gravity Forms Populate fields dynamically (ultimate guide) GravityKit Gravity Forms Label Inside Field in the first method gravity forms automatically renders the wrapping list element, the label, description and container for validation error message to your field and you only control the inner field output. here is an indepth guide for field labels in gravity forms. field labels are the titles of the fields that you add to your gravity. Gravity Forms Label Inside Field.
From razorpay.com
Payment Gateway Gravity Forms Build Integration Razorpay Docs Gravity Forms Label Inside Field in the first method gravity forms automatically renders the wrapping list element, the label, description and container for validation error message to your field and you only control the inner field output. here is an indepth guide for field labels in gravity forms. Or, there is a plugin available. you would be setting the field label like. Gravity Forms Label Inside Field.
From www.mrtechnique.com
How to Pass Transaction Fees to the Customer with Gravity Forms Gravity Forms Label Inside Field Then on the placeholder box,. you would be setting the field label like this: Or, there is a plugin available. They can be designed by adding attributes. i have a form where i would like to have the form field titles (top labels) appear to the left of the field, but right next to them. You will know. Gravity Forms Label Inside Field.